Things have been going smoothly since my last update on bringing Virtual Textures to iOS. Following is a short video of a simple demo running on the XCode simulator (it runs much faster on a device, with 30+ fps):
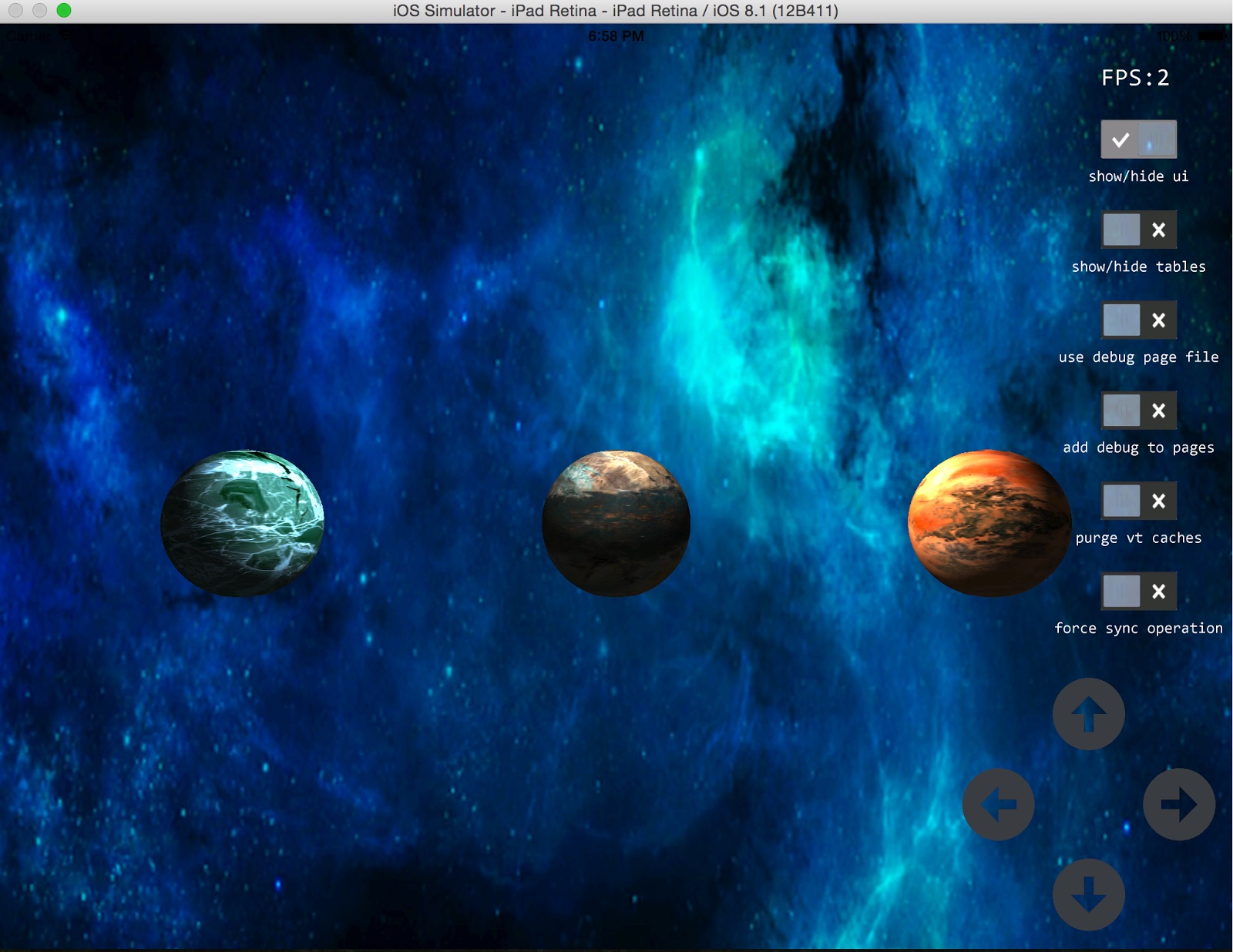
I’ve also coded another demo, which I call the Planets demo. It is too heavy to run on the simulator, but it burns battery on my iPad Retina at around 25 frames-per-second:

This one applies a diffuse + normal + specular texture set on each sphere, I also do per pixel shading, so it is pretty close to a game’s setting. The Planets demo uses roughly 3 Gigabytes of texture data in total, though only about 250 Megabytes of memory are used by the application at any one time.
I’m quite happy with the results. The OpenGL-ES + iOS duo didn’t let me down.
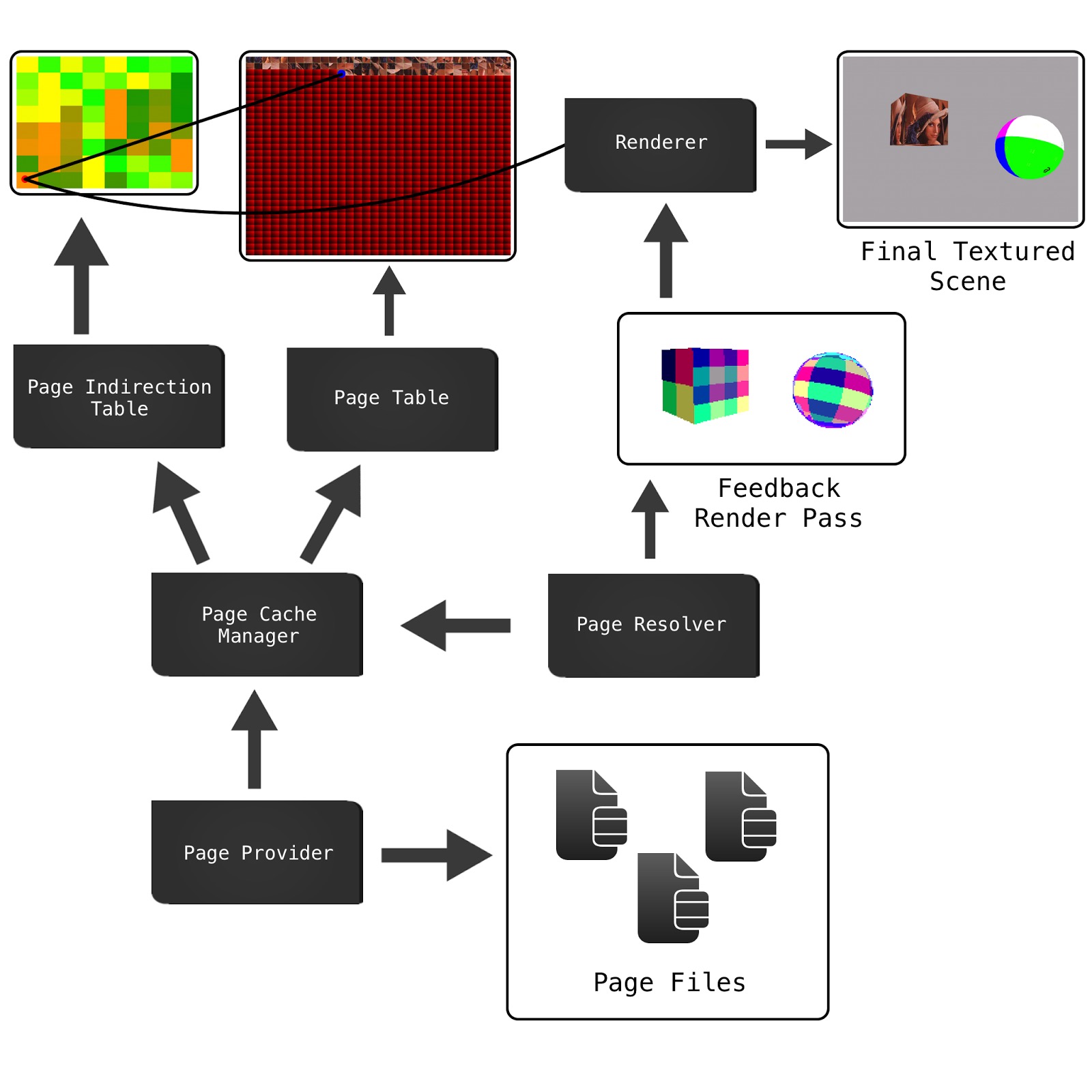
My implementation follows a pretty “standard” Virtual Texturing approach:

The overall architecture was largely inspired by idSoftware’s presentations and talks. I’ve also adapted the shaders presented on MrElusive’s paper to work on GL-ES. A great deal of stuff was also learned from the first GPU Pro book and its articles on Virtual Texturing.
The goal now is to further optimize the implementation and step the demos up a notch. The source code repository is live at Bitbucket.